[앱인벤터]지하철 7호선 (2)

지난시간에는
1.공공데이터 포털 에서 api 가져오기
2.웹 컨포넌트를 이용해서 xml->json파일로 받아 파싱하기
3.파싱한 값을 역 정보 리스트에 저장하기(반복문)
4.역정보 리스트를 캔버스에 출력하기(반복문)
여기까지 작업을 했습니다.
이번 시간에는:
실시간 열차 정보를 받아서 운행중인 열차정보를 표시하고, 각 전철들을 움직이도록 이미지스프라이트로 구현하기로 했다
일단, 생각해 볼 문제
1. 실시간으로 운행하는 열차 대수가 시간마다 달라진다 -> 어떨때는 33대, 45대, 종료할때는 5대,4대 0대 이렇게 바뀐다.
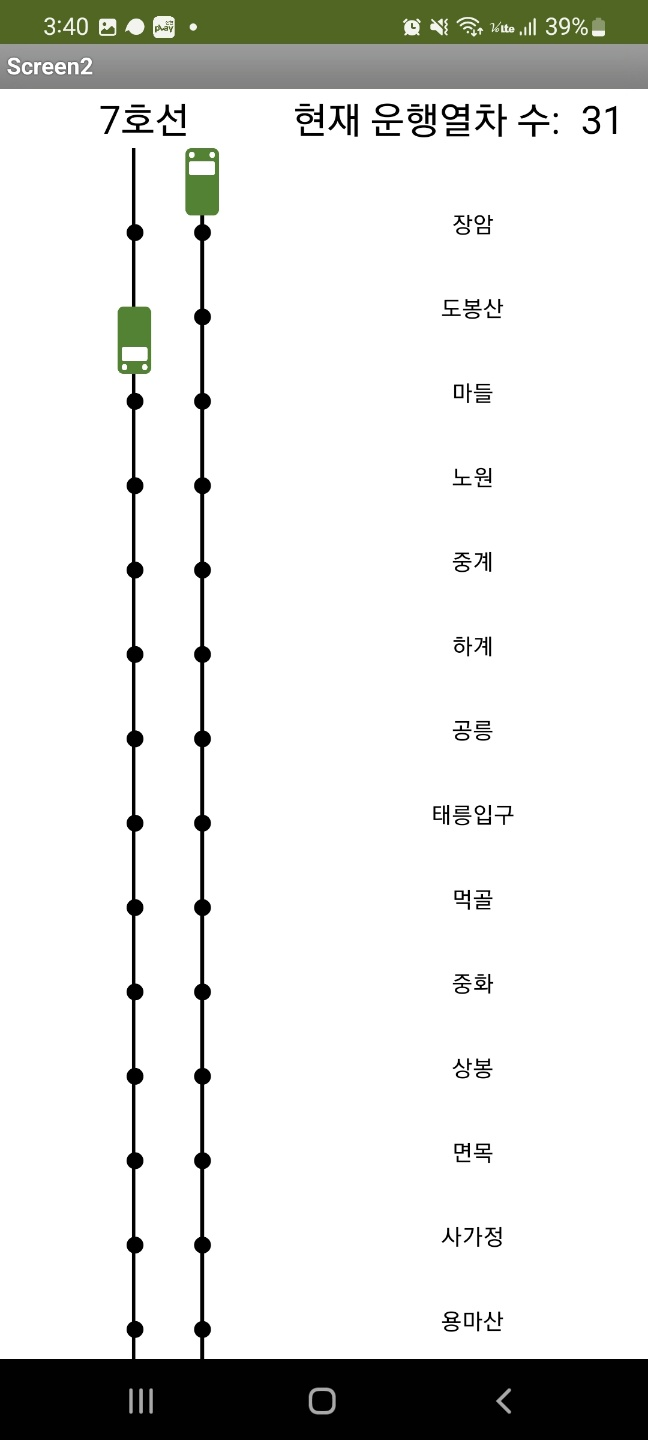
2. 이미지 스프라이트 개수가 실시간 운행 열차 대수 만큼만 등장해야 한다. -> 앱인벤터에는 이미지 스프라이트를 생성하는 기능이 없어서, 미리 최대 개수만큼 등록해두고 숨기기 해놓았다가 개수가 늘어나면 하나씩 보이게 하면서 역 위치로 이동하게 해야했다.
3. 상행선과 하행선이 있어서 각 역마다 두 줄로 표현이 되어야 했다.
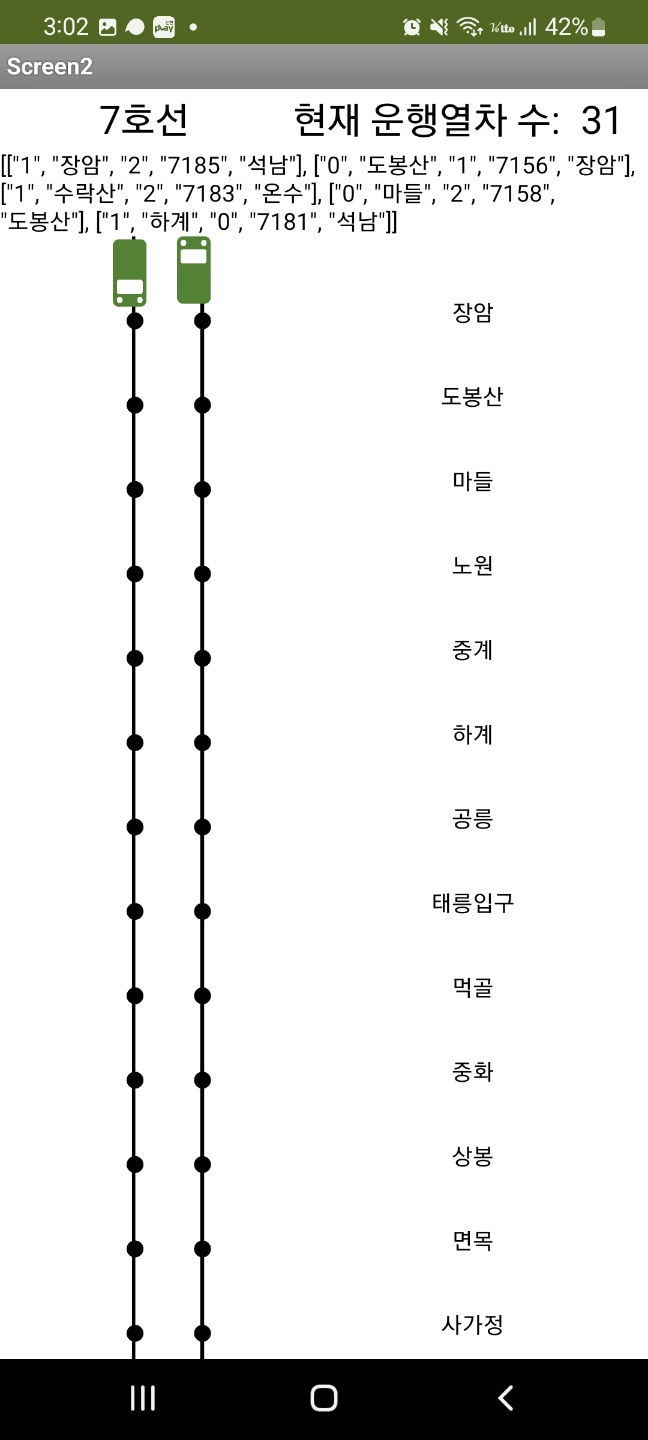
4. 열차의 위치를 (도착 몇 분 전) 이렇게 표현하고 싶었는데, 실제 열차데이터를 받고보니 ["1","장암","2","7185",석남"] 이렇게 몇 가지 상태로만 확인 할 수 있었다.
-상행선은 0, 하행선은 1
-출발역"장암", 도착역"석남"]
-현재 상태 "0:출발 ,1:가는 중, 2: 도착"
-열차번호 "7185"
그러다 보니, 역마다 거리가 달라서 전 역에서 출발했다는 사실만 알 수 있었고, 얼마 후에 도착하는지는 알 수 없었다.
우리의 작업 순서는:
1. 운행 열차대수를 레이블에 뿌려서 실시간으로 바뀌는지 확인하였다.

2. 일단 5대만 먼저 생성해 보기로 하였다. 열차정보를 가져와서, 현재 열차가 위치한 역 정보 값으로 가져와 이미지를 위치시켰다.


3.캔버스의 그리기 기능을 이용해서,
원그리기: 동그라미(역)를 역 이름 옆에 찍히도록 구현했다. 좌표를 조정해 가면서 간격을 맞춘다
선그리기: 상행선, 하행선을 선으로 표현한다.

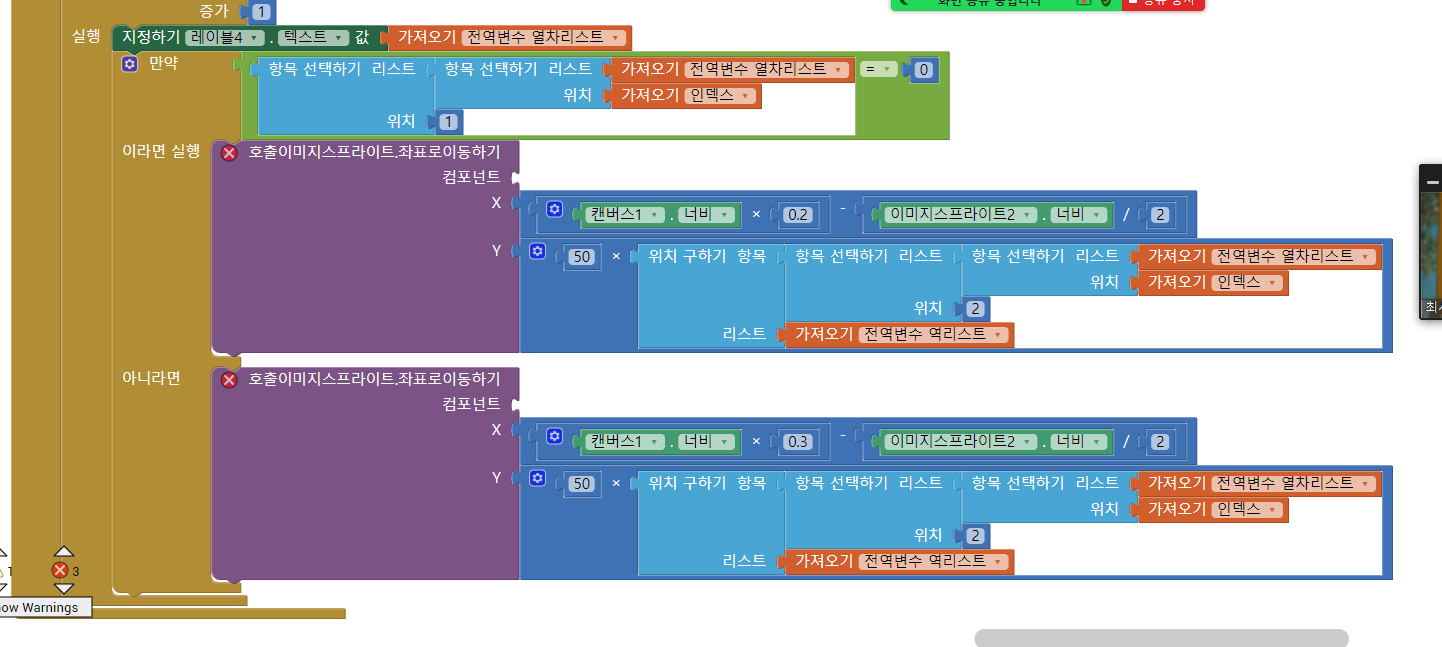
4. 열차 위치 좌표 찍기
y 좌표를 리스트의 인덱스 번호만큼 x 50픽셀씩 이동하여 위치시켰다
예) 마들역의 경우, 역 리스트의 3번째 값이고, 마들역에 있는 열차는 y좌표 x 150px인 곳에 위치하게 된다.
몇 픽셀이 맞는지는 계속 찍어보면서 숫자 값을 조정해서 맞추어 간다

5대의 열차가 상행선, 하행선에 위치하는지 확인한다
x좌표는 상행선 하행선에 따라 달라진다
예) 상행선이면 x좌표가 캔버스 너비의 0.3 하행선이면 x좌표가 캔버스 너비의 0.2에 위치한다
역정보 확인을 위해 레이블에 뿌려줬던 값들은 실제 유저들에게는 보이면 안되기 때문에 숨김 처리 한다.